Creador de ventanas emergentes
El pop-up maker se utiliza para construir 'Pop-Ups'. Se trata de cuadros de texto que aparecen superpuestos delante de la página web. Puede ver un ejemplo aquí.
Cuándo utilizar ventanas emergentes
Pop-up maker fue concebido para crear "ventanas emergentes intersticiales" para aquellos sitios que, por contrato o normativa, deben anunciar cuando envían a un usuario a un sitio externo.
El uso de ventanas emergentes también ofrece oportunidades de marketing, como aumentar la participación en encuestas, anuncios especiales y suscripciones a boletines informativos.
Recomendamos utilizar las ventanas emergentes con extrema moderación. Por su naturaleza, las ventanas emergentes interrumpen la experiencia del usuario. Con frecuencia, los usuarios las consideran molestas o un motivo para abandonar el sitio web.
Cómo crear un Intersticial Ventana emergente
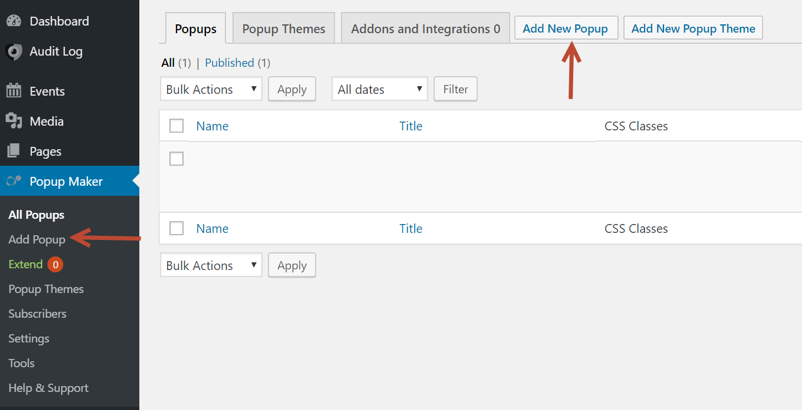
- Haga clic en Añadir ventana emergente en el menú de la izquierda o en la pestaña Añadir nueva ventana emergente del panel de Popup Maker. (Ejemplo 1)
Anexo 1

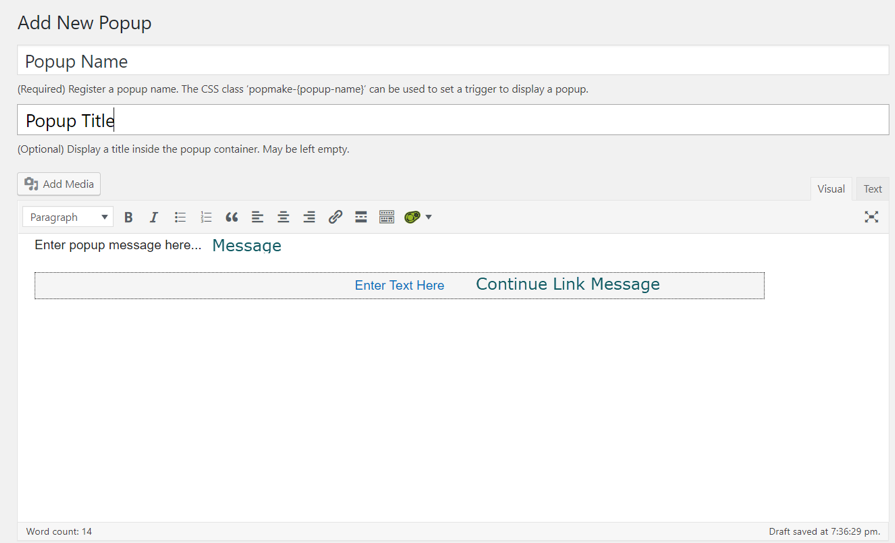
Añadir detalles al mensaje emergente (Prueba 2)
- Añadir nombre de ventana emergente - El nombre se mostrará en el panel Todas las ventanas emergentes
- Añadir título de la ventana emergente - El título aparecerá como encabezado en el mensaje de la ventana emergente
- Introduzca el mensaje emergente en el campo de texto
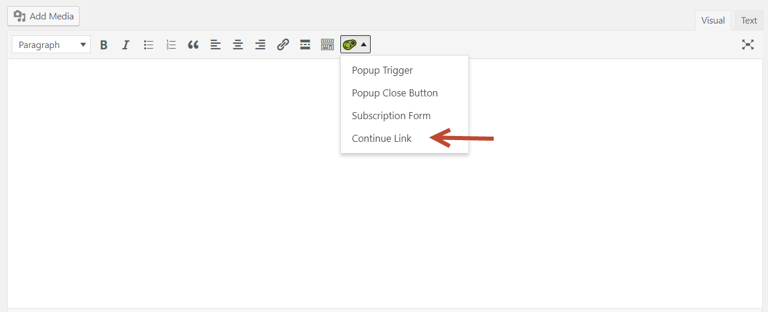
- Haga clic en la flecha hacia abajo junto al icono Popup en la barra de herramientas, haga clic en Continuar enlace (Prueba 3)
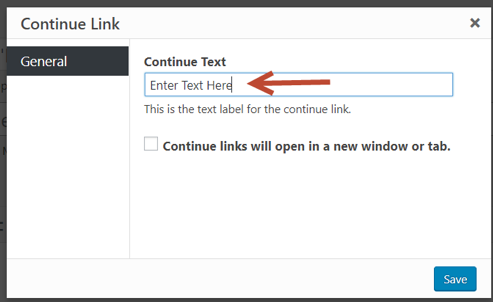
- Introduzca el texto del enlace Continuar y haga clic en Guardar (Prueba 4)
Prueba 2

Prueba 3

Prueba 4

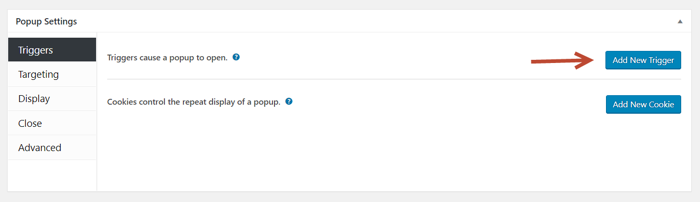
- En el cuadro de texto Configuración de ventanas emergentes, haga clic en Añadir nuevo activador (Prueba 5)
Prueba 5

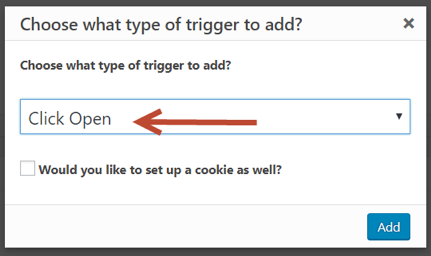
- El tipo de activador debe ser Hacer clic para abrir; si no es así, haga clic en la flecha hacia abajo, seleccione Hacer clic para abrir y haga clic en Añadir. (Ejemplo 6)
Prueba 6

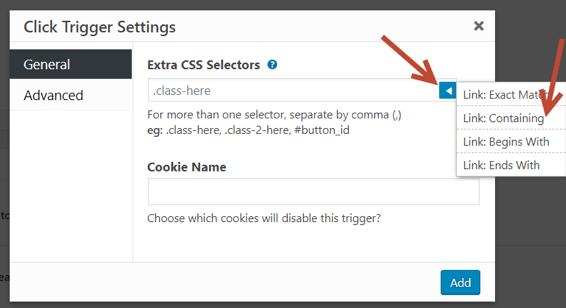
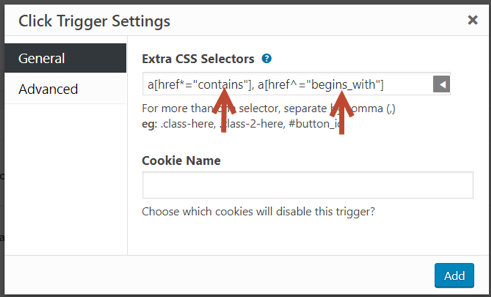
- Abre la ventana del módulo Click Trigger Settings; en la pestaña General, en el campo Extra CSS Selectors, haz clic en el botón de flecha gris (se vuelve azul al hacer clic en el botón) y selecciona Enlace Containing o Link Begins With (Ilustración 7)
Prueba 7

Introduzca tantos selectores CSS como sea necesario; cuando utilice Link Containing, introduzca el identificador de URL en la sección "contains" del href (ejemplo: añadir un mensaje emergente cuando el usuario haga clic en la URL para ir a MagellanRx: seleccione Link Containing, en la cadena CSS que aparece, cambie a[href*="contains"] a a[href*= "magellanrx"]); el mismo proceso se aplicará si se utiliza "begins_with" y se introduce la parte inicial de la URL; haga clic en Añadir (Prueba 8)
Prueba 8

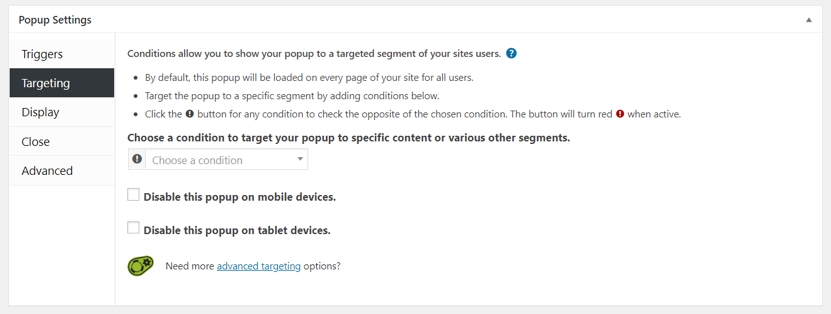
- Sin cambios en la pestaña Targeting (Prueba 9)
Prueba 9

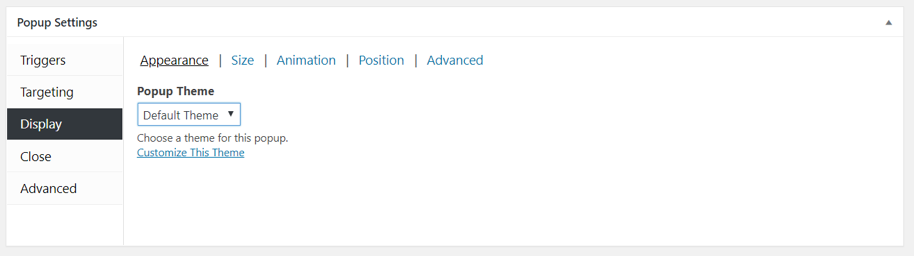
- En la pestaña Pantalla seleccione el tema, el tamaño, la animación, la posición y los ajustes avanzados.
- En la sección Apariencia, seleccione el tema en el menú desplegable lista desplegable desplegable (Prueba 10)
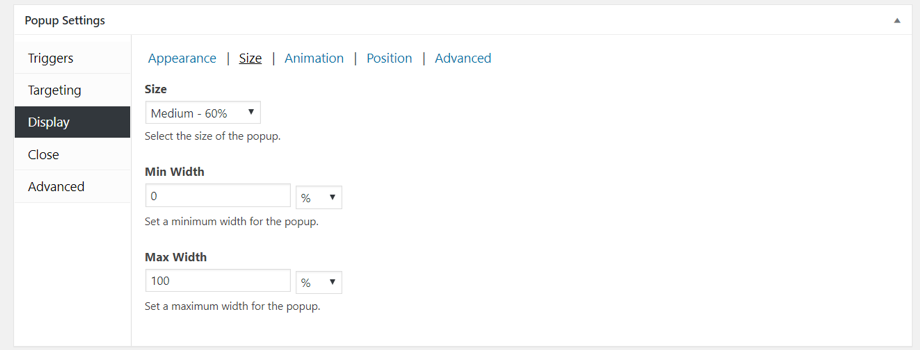
- En la sección Tamaño, seleccione el Tamaño del mensaje emergente en el menú desplegable menú desplegable o personalice el tamaño de su propia ventana (Ilustración 11)
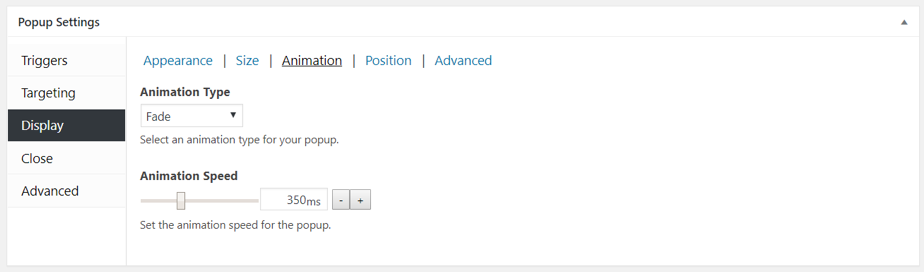
- En la sección Animación, seleccione la Animación que desea añadir al mensaje emergente (Ilustración 12)
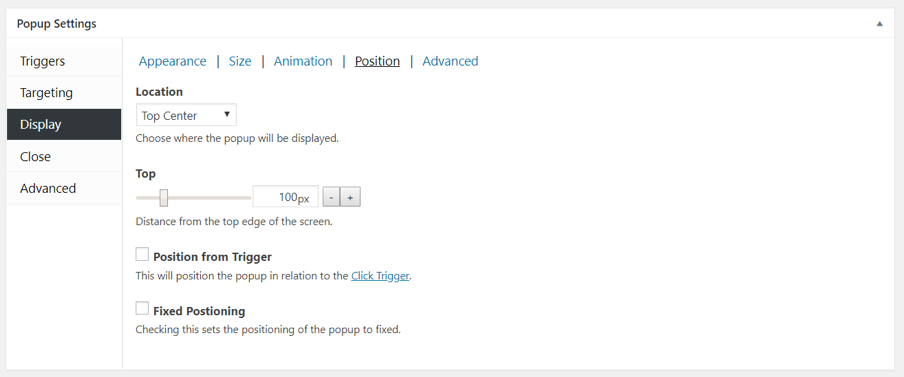
- En la sección Posición, seleccione la ubicación en la página en el menú desplegable menú desplegable donde se mostrará el mensaje (Ilustración 13)
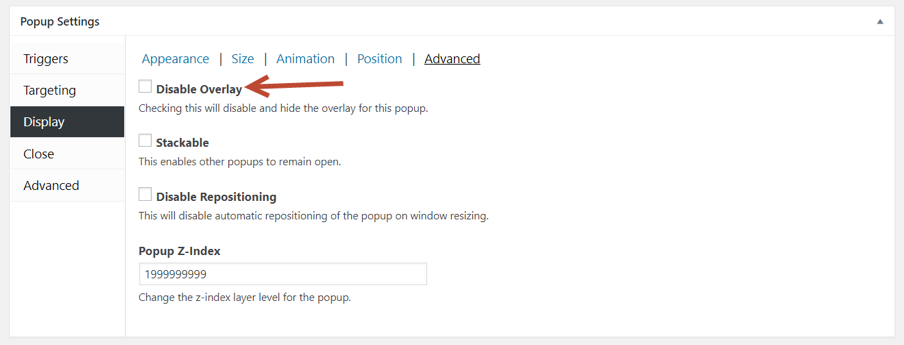
- En la sección Avanzado, haga clic en Desactivar superposición para la ventana emergente (Ilustración 14)
Prueba 10

Prueba 11

Prueba 12

Prueba 13

Prueba 14

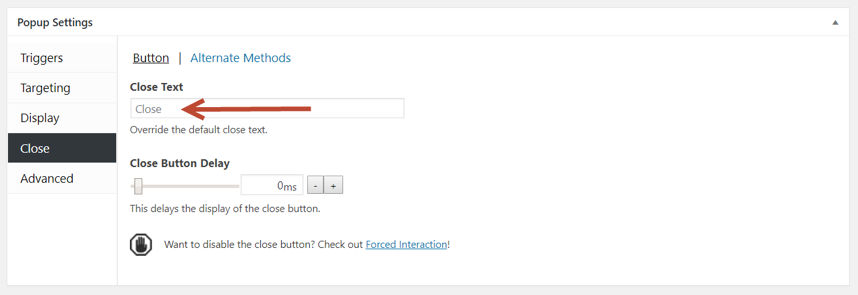
- En la pestaña Cerrar, introduzca el texto para el botón que cerrará el mensaje emergente sin llevar al usuario al nuevo sitio (Ilustración 15)
Prueba 15

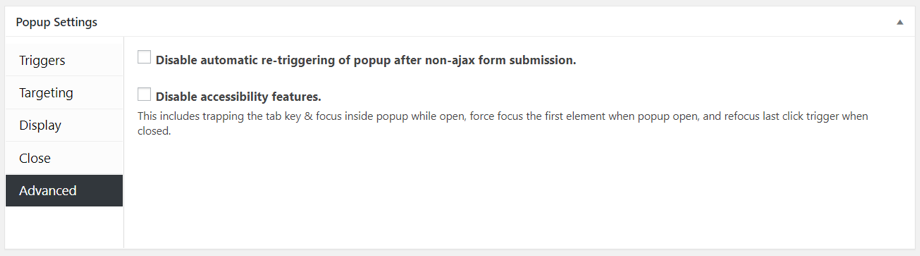
- Sin cambios en la pestaña Avanzado (Prueba 16)
Prueba 16